7 Easy Facts About Litespeed Cache Vs. Wp Rocket Explained
Wiki Article
An Unbiased View of Litespeed Cache Vs. Wp Rocket
Table of ContentsLitespeed Cache Vs. Wp Rocket for DummiesFacts About Litespeed Cache Vs. Wp Rocket UncoveredAll About Litespeed Cache Vs. Wp RocketWhat Does Litespeed Cache Vs. Wp Rocket Do?The Ultimate Guide To Litespeed Cache Vs. Wp Rocket
Some motifs are much cleaner and much more optimized than others. They have a smaller documents size, making them less complicated to load. That additionally means they have fewer bells and whistles (consider animation or specialized style patterns) contrasted to others that are a bit additional. That's a great compromise if you desire better loading performance.
If you're running your site on Word, Press, you're undoubtedly utilizing plugins and widgets to include functionalities to your site. Every plugin you set up adds a little bit of code to your web page, making it larger than it need to be.
Let's say your server is based in Australia, however you have lots of site visitors from India. As opposed to sending out data straight from Australia, the CDN can send documents from a server in India, making this process faster and more efficient. Redirects are a natural part of any type of site, and there's nothing wrong with them.
Get This Report about Litespeed Cache Vs. Wp Rocket
In many cases, they will not substantially slow you down. But in the instance of redirect chains, they will. By linking as near the final location as feasible, you stay clear of creating way too many redirects and therefore, reduce your internet site's tons. Unsurprisingly, several of the very best resources for maximizing your site are from Google.It summarizes the customer experience of visitors to your website, demonstrating how several URLs pass or stop working Core Internet Vitals and other web page experience signals. Lighthouse, for Google Chrome This is just one of the most advanced efficiency measurement tools readily available and terrific for benchmarking. Internet, Web Page, Test This tool offers a waterfall representation of exactly how all the assets tons on your internet site.
Every customer is different. Discover out who your customers are, just how they access your site, and what they do while they're there.
Make use of the suggestions to get begun on enhancing your web page speed, yet do take these with a grain of salt. They are terrific starting points, yet there is so much extra you can do!

This will certainly lower latency and lead to improvements to your web page speed because it lowers any type of possibility of a hold-up or the number of round journeys created. If you have white space, line returns or also comment tags, HTML and text can accumulate and raise your page dimension by 10 20%, negatively influencing page load time.
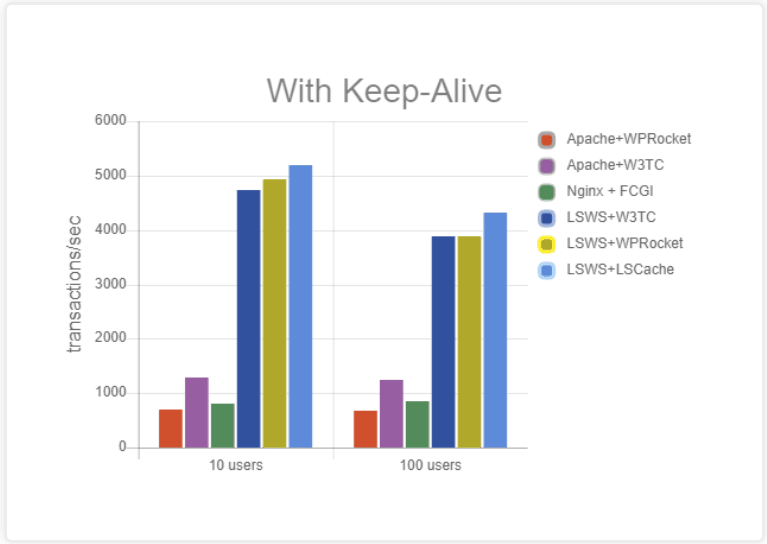
Enhancing page rate is essential in today's electronic atmosphere when users anticipate what they're searching for to show up instantly. Consequently services of all dimensions need to benefit from the available SEO devices. LiteSpeed Cache vs. WP Rocket and strategies in order to adapt and complete with their peers on the online search engine results pages.
Not known Details About Litespeed Cache Vs. Wp Rocket
As web page innovation, like the advancement and large usage of Java, Script libraries, has advanced in time, using this technology has been tempered by the rate, or bandwidth, of Net links and the handling and memory resources of devices. Basically: the much more data and resources the web her comment is here server sends out to the web browser, the longer it takes to deliver the "plan" throughout a web connection and the slower the page will certainly be visually rendered in the internet browser and come to be functional.
This is so when a visitor gos to this site again, it doesn't need to refill the entire web page. This advantages page speed, as this minimizes time invested sending multiple HTTP demands to the web server. A fringe benefit is the decrease of transmission capacity and consequently the overall cost of organizing your site.
This will minimize latency and result in enhancements to your page speed because it decreases any type Check Out Your URL of possibility of a delay or the number of round trips produced.
As website technology, like the development and large usage of Java, Script libraries, has advanced gradually, using this innovation has been tempered by the rate, or transmission capacity, of Net links and the processing and memory resources of tools. Basically: the a lot more data and resources the web server sends out to the web browser, the longer it takes to supply the "bundle" throughout an internet link and the slower the page will be aesthetically rendered in the internet internet browser and end up being usable.
Web page speed impacts traffic throughout all channels and resources, yet considering that Google has led technologies in making use of page rate in web search ranking algorithms, lowering latency has become a core part of SEO. While anything that adds time to the web page making process is a web page speed aspect, there are several concerns that are most typical: The time in between when the individual or internet browser requests the web page and the preliminary feedback from the server is called the server feedback time, likewise gauged as Time To First Byte (TTFB), or the time at which the web server sends the very first information that the browser can make use of to construct and render the page.
Report this wiki page